


|
Terrain Tutorial Index
A TGA Library
Height Maps
Lighting
Artificial Terrain Generation
Mid Point Displacement
Smoothing |
| [Previous] | [Next: A simple TGA lib] |
Terrain Tutorial
Introduction
Terrain in computer graphics is certainly a hot topic. Since this is a fast growing field and there are many algorithms, this tutorial will always be work in progress. The sections available so far cover terrain generation from an image, computing normals and simulating both directional and positional lights.
We'll also present a simple image library that will be used to create terrains from an image as well as saving terrains.
The simplest form of terrain representation is as a regular height field, i.e. considering a regular grid in the plane XZ, with evenly spaced points, a height is attributed to each point. This representation saves a lot of space when storing the terrain because we'll only need the heights, and a reference point in the terrain, for instance the centre point in the plane XZ. Since the grid is evenly spaced we don't need to store both x and z values for each point.
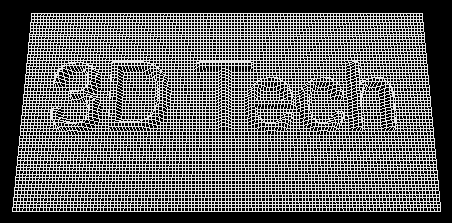
Starting from this premise, we can easily conceive a height map as a greyscale image, where the intensity of each pixel corresponds to a height. The following figures show an image and the corresponding terrain, generated from the height map obtained from the image.


The opposite route is also possible, i.e. form a terrain, and its height map, it is possible to create a greyscale image, where each pixel's intensity corresponds to a relative height.
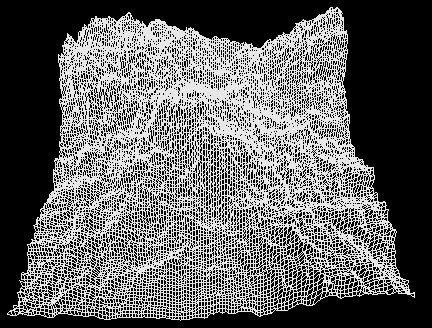
There are also lots of algorithms to create artificial terrains. The logic behind them is in general quite simple. The image bellow shows a terrain artificially generated by a very simple iterative algorithm. A few of these algorithms will also be presented in here.

| [Previous] | [Next: A simple TGA lib] |